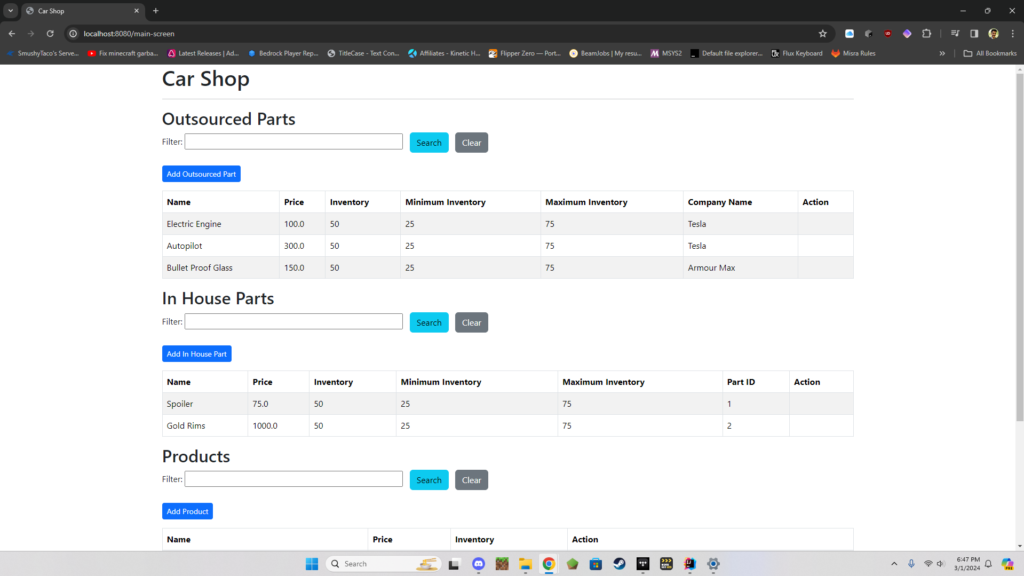
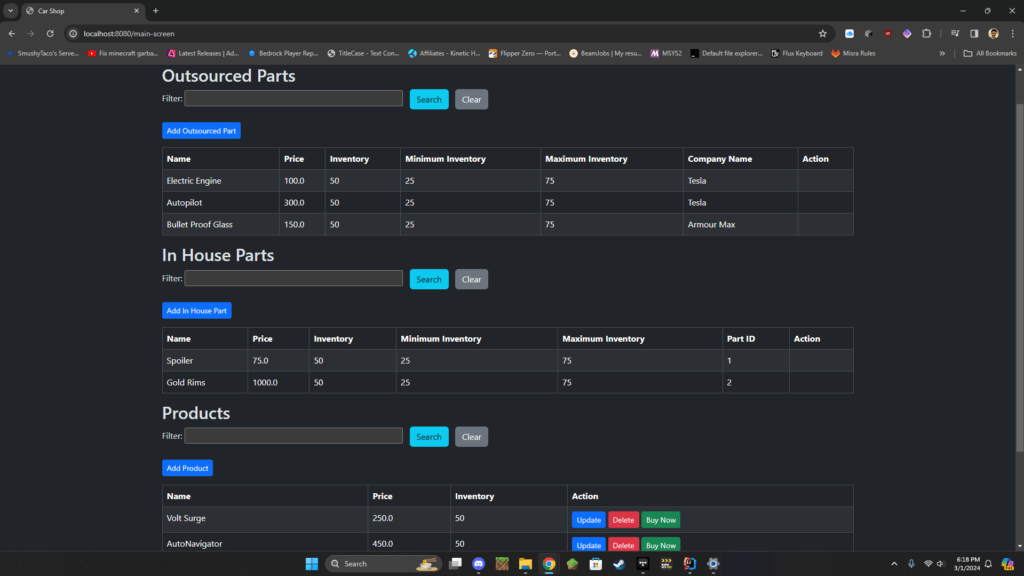
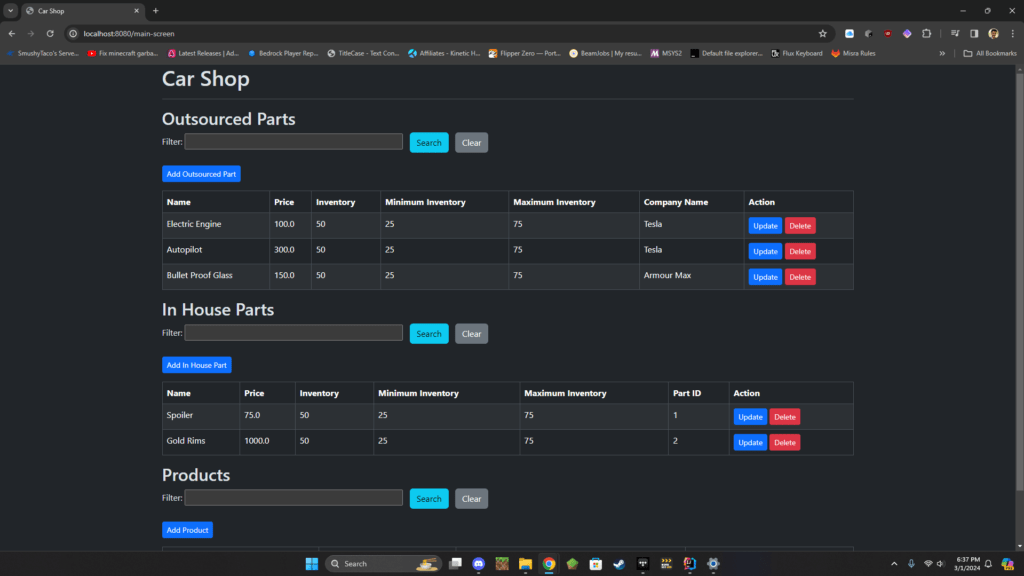
This project is an example Car Shop website that runs using Spring Boot! Here’s the homepage:

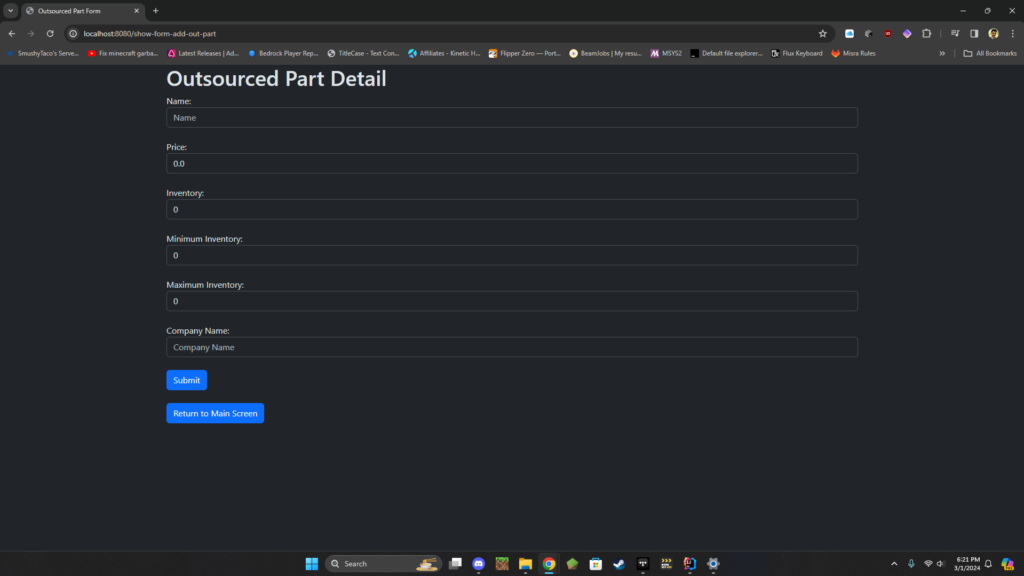
Here’s the page to add or update a new outsourced part:

Here’s the page to add or update a new in house part:

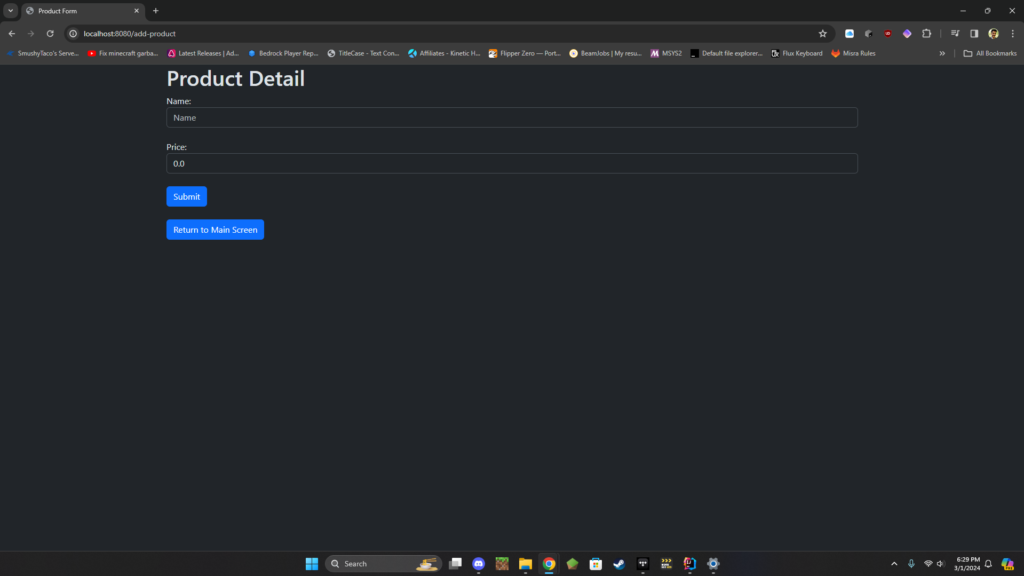
Here’s the page to add a new product:

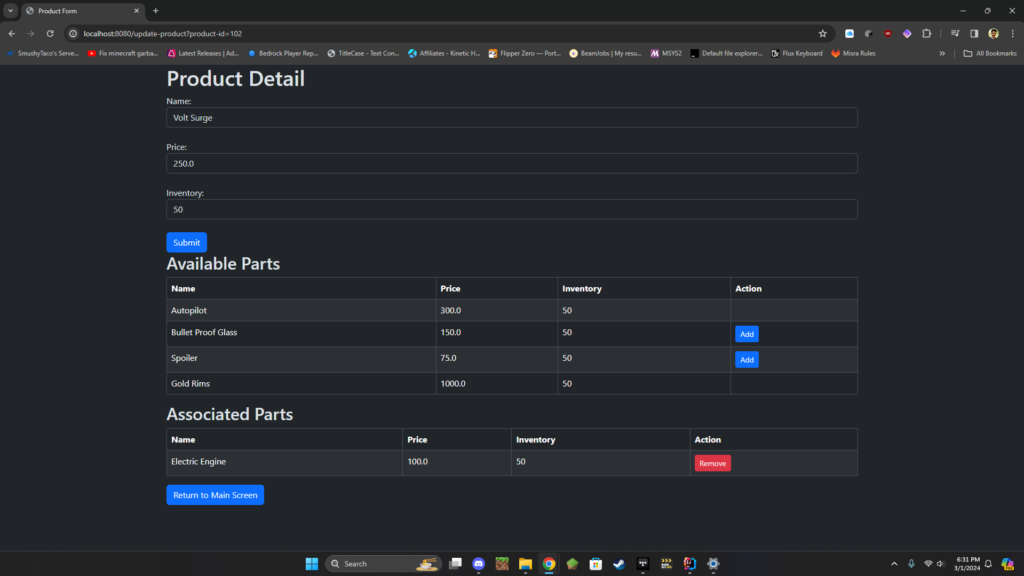
Here’s the page to update a product:

The UI is very adaptive. The total cost of all the associated parts cannot exceed the cost of the product so the “Add” button is hidden for the available parts that would lead to a total cost that’s too expensive. This is done to prevent user error.
A part that’s associated with any product cannot be deleted or updated, that’s why you saw no delete buttons or update buttons next to any of the parts. Here’s how it would look if the parts weren’t associated with any products:

When you make the inventory of a product higher, all of it’s associated parts lose the inventory of that amount. So if you increase the inventory of a product by 10, all parts associated with it are decremented by 10. It won’t let you increase the inventory of a product if doing so would put any of the parts under their minimum inventory.
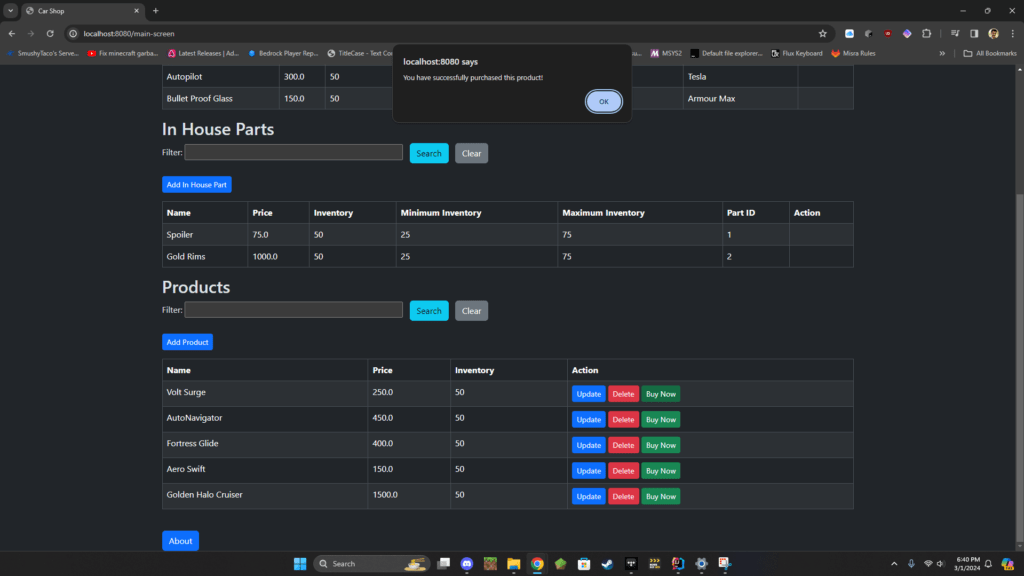
When you press “Buy Now” it gives you a confirmation message, after clicking ok on it the inventory of the purchased product is decreased by 1. This functionality was written using TypeScript:

The website will automatically choose if it should be in light mode or dark mode depending on your system mode. This functionality was written with TypeScript (along with the filter functionality). Here’s an image of the website in light mode: